기본적으로 새로운 flutter project를 처음 열면 친절히 예제 코드가 나오는대 지금은 이해할 수가 없으니 다 지워 주고 아무것도 없는 화면에서 시작 하겠습니다.
약간의 준비가 필요 한대 아래를 보시고 따라 쳐 보셔도 되고 복사 하셔도 무관 합니다.
//import로 flutter, material를 불러 오시고
import 'package:flutter/material.dart';
// void main 안 runApp이 최상위 위젯입니다. 스크린 레이아웃을 최초로 빌드하는 역활을 해요
void main() {
runApp(const MyApp());
}
//stless + Tap를 누르시면 자동으로 stateless 위젯이 만들어 집니다.
//void main 함수 안의 MyApp 이름 맞춰 주시는거 잊지 마세요
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
//기본적으로MaterialApp 위젯 아래에서 시작 합니다.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: '여기서 부터 코드를 짜 넣을 겁니다',
);
}
}
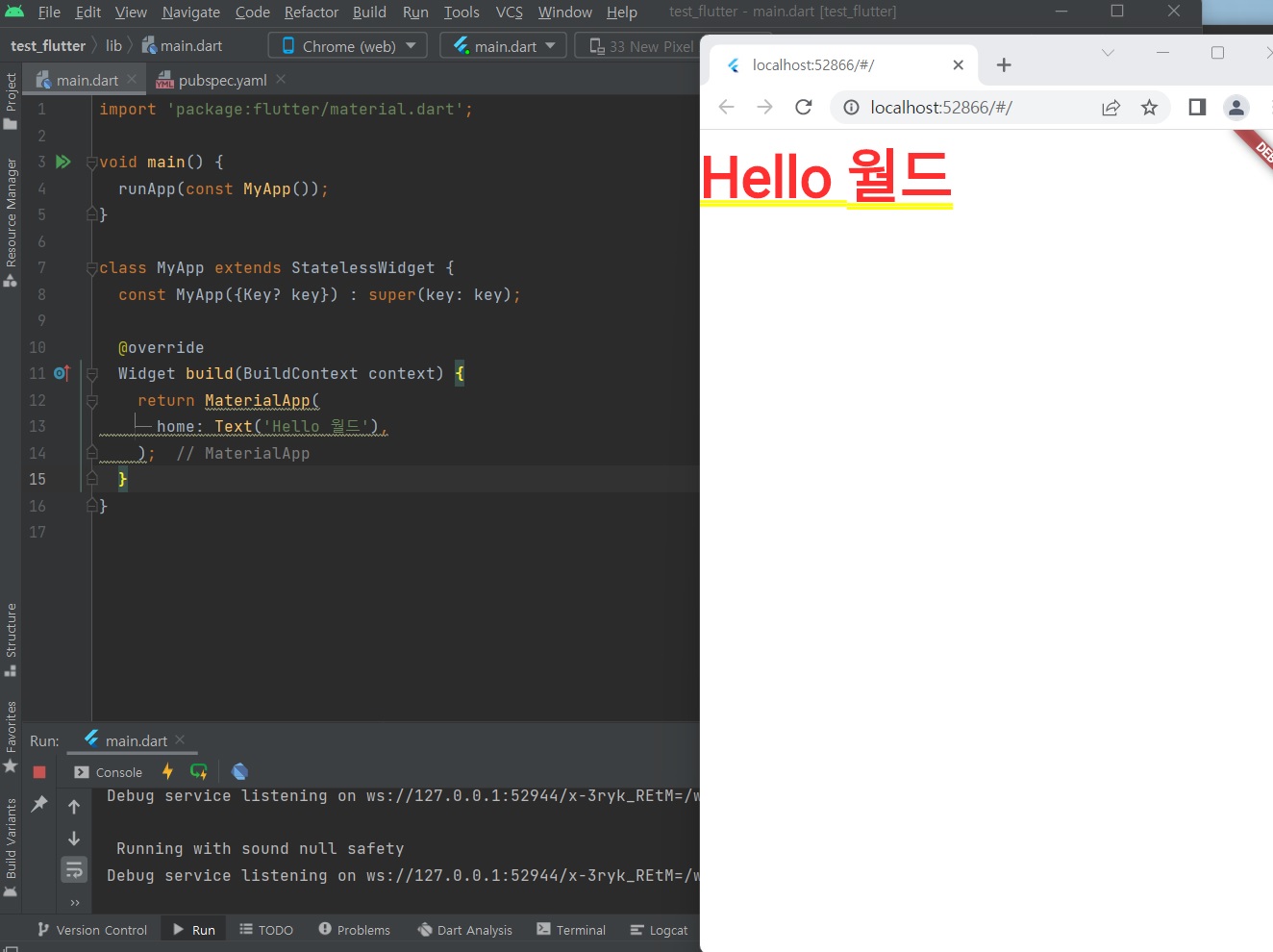
글을쓰고 싶으면 home: 에서 Text 위젯을 불러옵니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Text('Hello 월드'),
);
}
}
아이콘을 넣고 싶으면 home: 에서 Icon위젯을 불러옵니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Icon(Icons.add_a_photo_outlined),
);
}
}
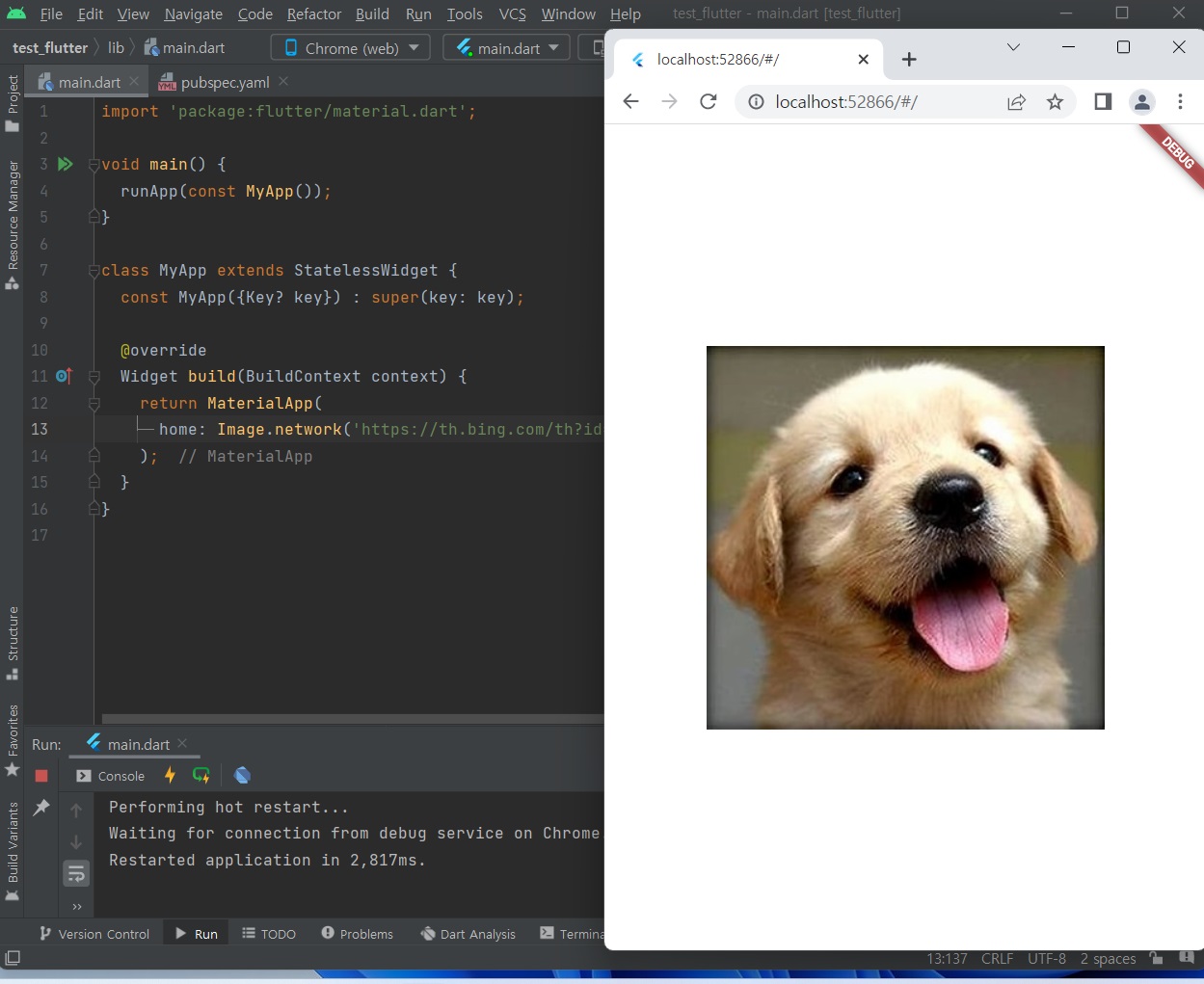
사진을 넣고 싶으면 home: 에서 Image위젯을 불러옵니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
//이부분은 인터넷 사진을 불러 오는 부분입니다.
//인터넷에 마음에 드는 사진을 검색하고
//마우스 우클릭 이미지 주소 복사를 눌러 주시고
//아래 복사한 Url을 붙여 넣어 줍니다
home: Image.network('https://th.bing.com/th?id=OIP.i6YVjL16ElFLL_YdjwI73AHaHK&w=254&h=245&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2'),
);
}
}
'Flutter' 카테고리의 다른 글
| 왕왕 초보를 위한 Flutter 실습 기초 코드_2(Text,Icon) (0) | 2023.02.16 |
|---|---|
| 그림 위주의 Flutter SDK 와 Android studio 설치 (0) | 2023.02.08 |
| Flutter에 대한 간단하고 빠른 소개 입니다 (0) | 2023.02.08 |


댓글